To AMP or Not to AMP Your Website
To AMP or Not to AMP Your Website

AMP definitely improves the speed experience of mobile visitors coming from Google search. Also, Google gives preferential treatment to AMP pages over non-AMP pages (more on that later). But, AMPifying web pages is rarely something as simple as putting in place a plugin, tool or service. Also, going the AMP way could mean handing over discomforting amount of control of your website into the search giant’s hands. Let us try to understand each of these points in detail to make a more informed AMP decision.
Note : The goal of this post is to evaluate if the overheads of AMP implementation are justifiable considering the AMP benefits & the discomfort of handing too much site control to Google.
What needs to be done to AMPify a site?
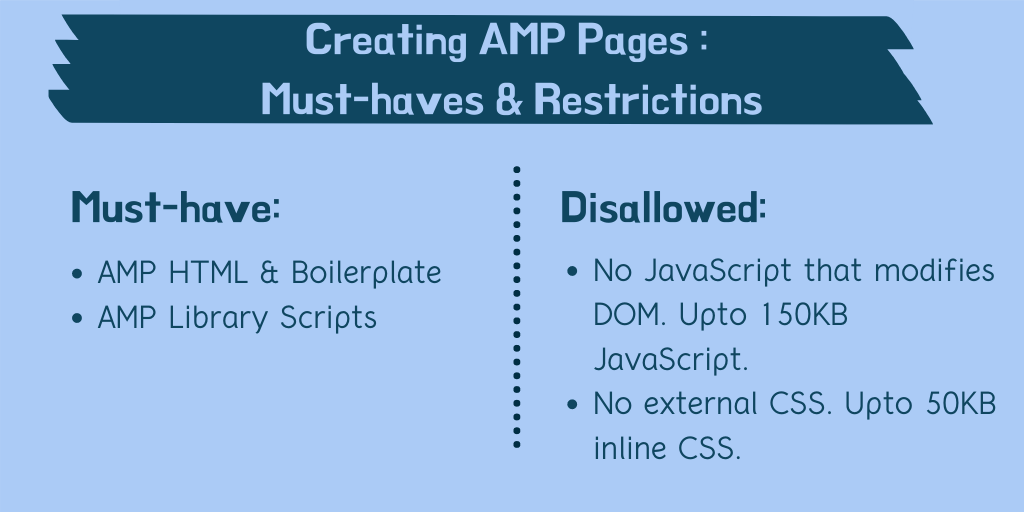
Internet is full of AMP plugins and tools that automate transformation of your regular web pages into AMP pages. But, I haven't come across anything that can automatically transform regular pages into their AMP versions without compromising the look or experience. And this makes sense when you looks at some of the requirements from the AMP specification:
This means even web pages with simple input validation will need custom code changes. A typical AMP transformation will need initial work from your tech team to setup a workflow specific to your website. Once setup, current and future pages can be passed through this automatic conversion (with a regular verification that nothing's broken).
AMPifying your webpages requires initial custom code changes to setup an automatic workflow. Once setup, current and future pages can be AMPified through this automation.
Demystifying the AMP Speed Benefits
Many have questioned AMP's speed benefits. This is because AMP requires using it's JavaScript library to render many things. Anything requiring JavaScript execution to render content is generally slower than native HTML. Tim Kadlec deciphered that AMP's biggest speed boost comes from Google’s pre-caching of search result AMP pages. With Google giving AMP pages a head start, you will find it difficult to match the AMP speed experience with regular web pages.
AMP gets it's biggest speed boost from Google's pre-caching of search result pages. So, without AMPifying your pages, you cannot match AMP like speed experience for mobile visitors coming from Google search.
Does AMP provide SEO Benefits?
Google states that AMP is not a ranking factor for mobile search. That being said, let's look at AMP SEO benefits:
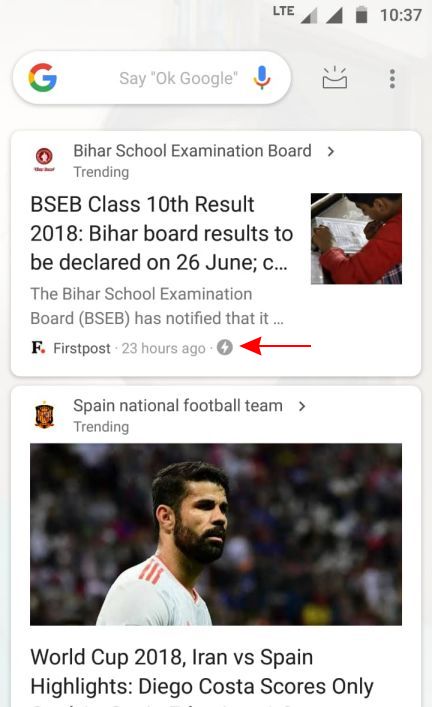
Officially, AMP is not a ranking factor for mobile search. But, Google has found ample ways to lend valuable screen real-estate to AMP pages - especially related to news and current events.
Where could the AMP tunnel take you?
AMPifying your web pages means playing by the rules within the AMP specification - now and in future. This means that the AMP specification will affect the look, feel, ads, analytics, etc for your website. This can be problematic when your objectives conflict AMP body’s (read Google’s) incentives. What if you want to use a functionality, ad exchange or analytics provider that isn’t AMP compliant?
Of course, you can remove AMP pages from your website at any time. And given that AMP URLs are canonical to your original web pages, you are not expected to lose on the search engine rankings. But, you'd definitely miss on the gains listed in the earlier section. And the traffic uplift from those gains.
All things stated, you'd contemplate AMP only if your website traffic heavily depends on Google search. And, if that's the case, you already are dependent on Google's policies, incentives and algorithms. In that sense, chosing AMP is more like acknowledging your dependence on Google search. And if your competitors are embracing it, you are hardly left with a choice.
AMP compliance means setting up the look and feel of your website according to AMP specification. This can be problematic if, in future, your objectives conflict with AMP body's (read Google's) incentives.
Conclusion
If your website traffic heavily depends on Google search and if your web pages are about current events, AMP shall definitely offer an up tick to your traffic and engagement metrics. In fact, with Google's preferential treatment to AMP pages, you may even observe a traffic drop if you do not take the AMP route while your competitors do.
However, if your website doesn't serve time-sensitive articles, photos & content - it may not make a lot of sense to let your site's content & layout be governed by AMP guidelines.
Also Read