Evaluating Google AMP for Your Website - Benefits & Challenges
Potential benefits, implementation challenges and recommendations on setting up Google AMP.
Jul 27, 2020
Evaluating Google AMP for Your Website - Benefits & Challenges
Potential benefits, implementation challenges and recommendations on setting up Google AMP.
Jul 27, 2020

This post details the potential benefits (from site traffic perspective) of setting up Google AMP for your site. It also analyzes what it takes to implement & maintain Google AMP pages. There's also a recommended approach to start Google AMP adoption (keeping the gains versus effort in consideration). Over-all, the goal of the post is to help make sure the cost vs benefit analysis is in place for AMP adoption.
What kind of traffic benefits does AMP offer?
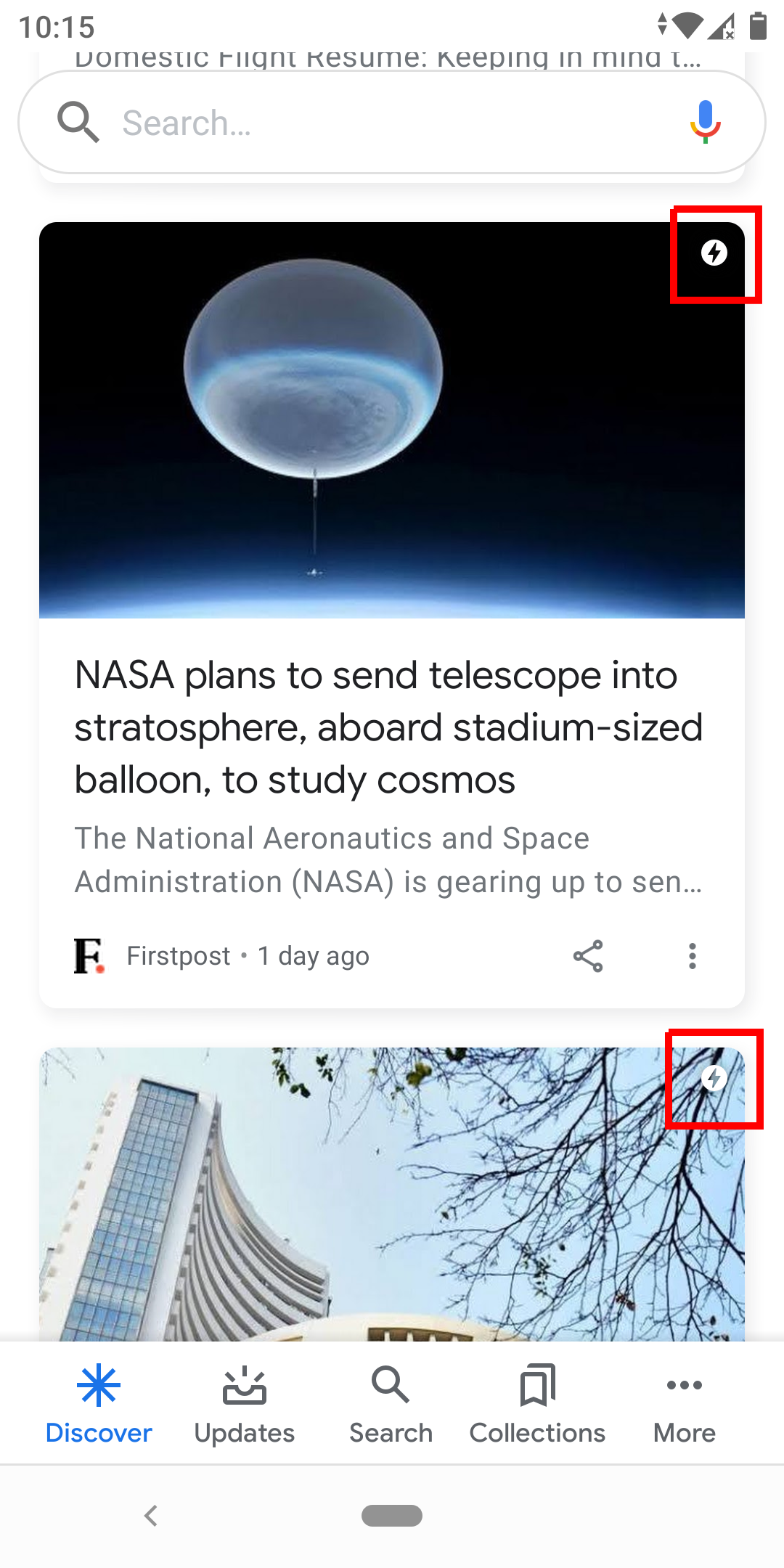
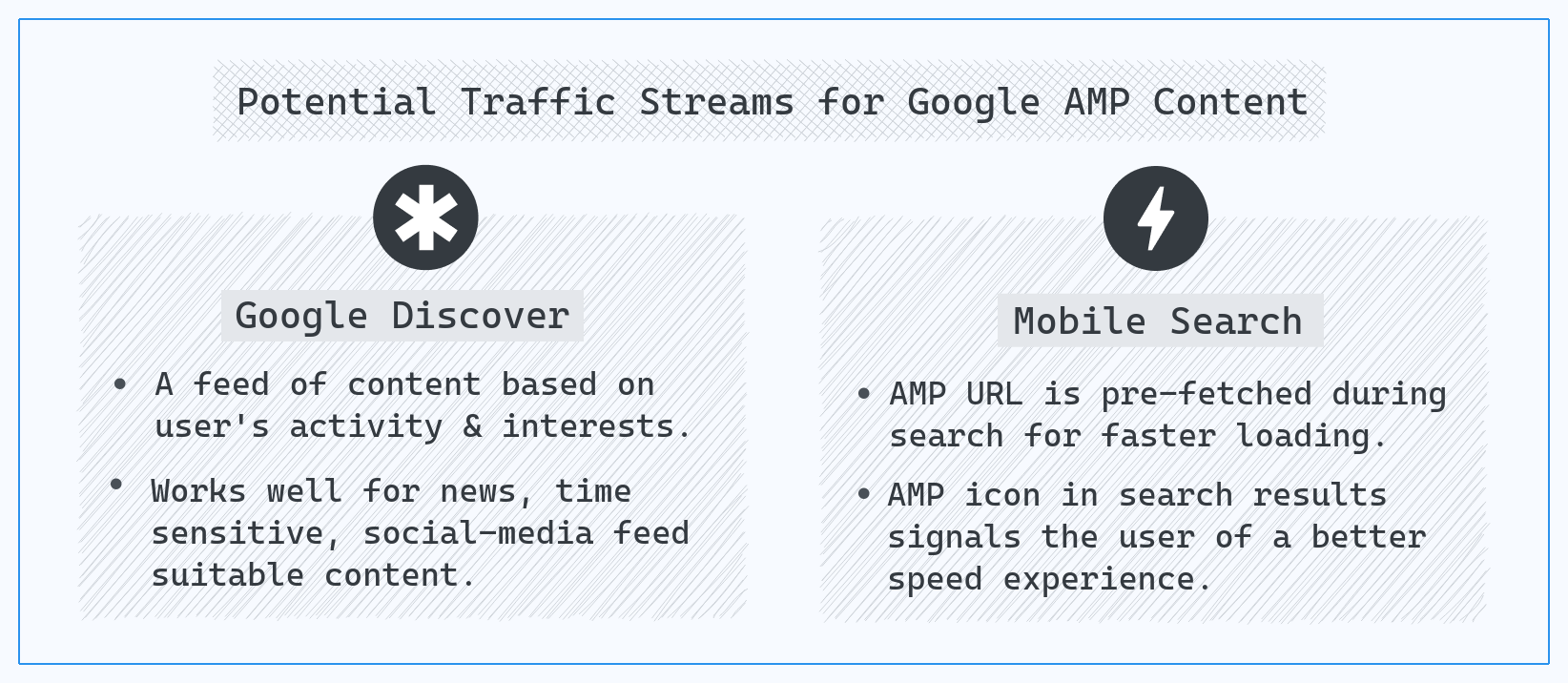
To understand what additional streams of visitor traffic AMP can offer, let's try to understand how & when is Google AMP content surfaced to mobile users (AMP isn't relavent for desktop traffic):
Google Discover
AMP pages are a lot more likely to appear on Google Discover. Discover is a feed of content that Google displays on mobile devices based on users' activity & interests. On many flavors of Android mobile devices (including those with stock Android experience), Discover is accessible on right-swiping on the home screen. On Apple devices & modified Android variants, Discover is available from within the 'Google' app.
In Google's own words: "traffic from Discover is less predictable or dependable when compared to Search, and should be considered supplemental to your Search traffic. This means that you might create and optimize content to fulfill specific search needs for search engine traffic, but there is no way to create content that explicitly targets Discover's interest matching."
Mostly news & time-sensitive content forms majority of the Google Discover feed. Also, content where clicks are driven by human emotion rather than necessity seems to work well here. That's a lot like the content that works on the feeds of social networks.
Google Mobile Search
Google has officially stated that AMP is not a ranking factor for mobile web search. Despite that, here's how AMP pages are more liklier to surface to top of the mobile web search:
During a mobile web search, Google pre-fetches AMP results from it's own cache. This causes the AMP pages to load a lot faster than non-AMP pages. Even if the non-AMP page may actually be faster than the AMP one. (source : this, this). Faster experience reduces user bounce-rate. And, the presence of the AMP icon in search result prompts user to prefer AMP version. This shall result in AMP results surfacing to top of the mobile web search.
To summarize, all other things equal, an AMP page is more likely to surface to top of the mobile web search as compared to a non-AMP page.
Non-Google Avenues
Microsoft's Bing search on mobile also surfaces AMP version of pages. Twitter also loads AMP version of pages for URLs you share on the social network. However, the potential uptick in visitor traffic from these channels appears limited.
What does it take to implement & maintain AMP pages?
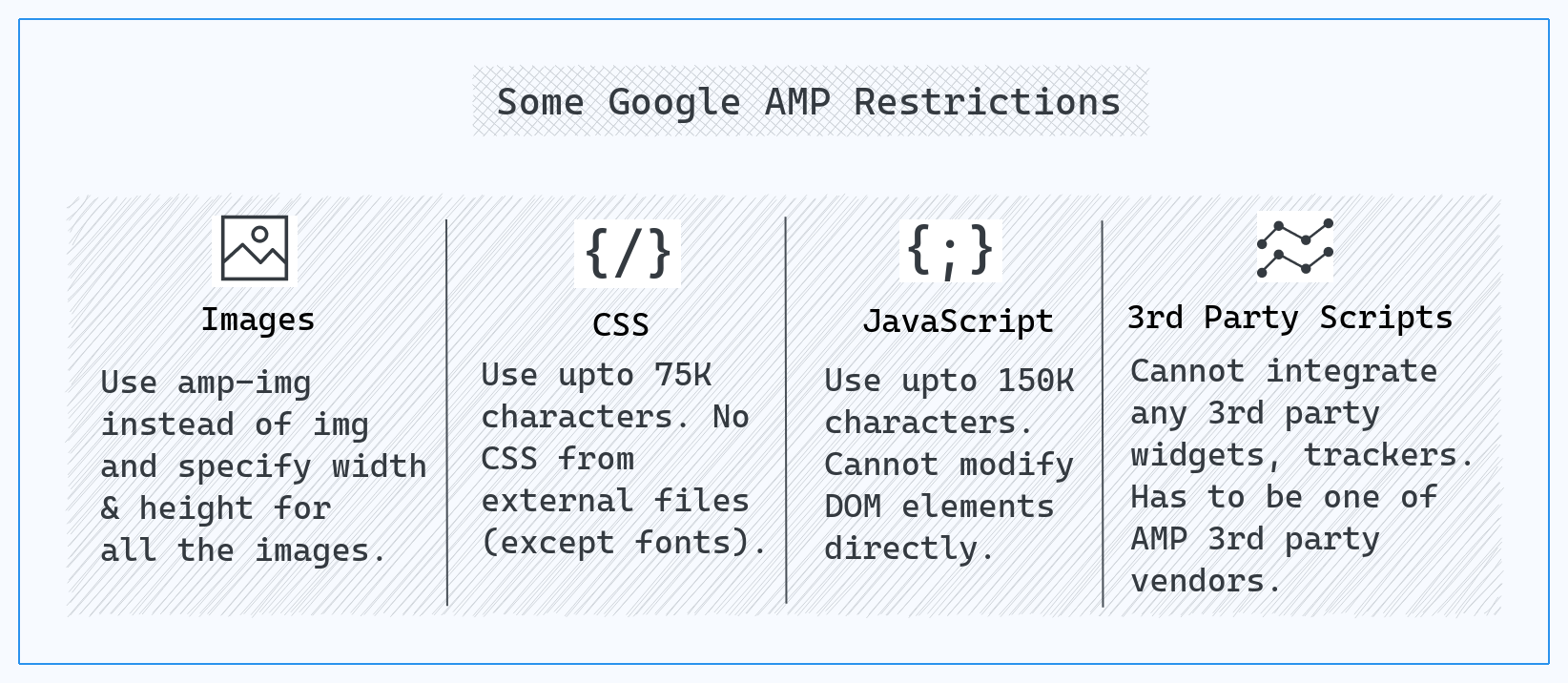
Creating an AMP version of our site pages generally isn't as simple as enabling a plugin or a configuration option. It requires you to follow rules & regulations from the AMP guideline. These rules include restrictions related to the use of JavaScript & CSS as well as the use of AMP-specific tags. Only an AMP page that passes AMP validation is cached by Google's AMP cache.
AMP Specific Restrictions Here's a sample of rules from AMP guidelines to help determine the kind of effort conversion to AMP may require:amp-img instead of the img tag for images and provide height & width value for all the images (more details here).style tags). External CSS files except for fonts cannot be used (more details here).document.getElementById('test').innerHTML = 'new value';). (more details here)Maintaining Two Versions of Your Site's Pages
From my experience working on an AMP implementation, one of the most tiring thing about AMP is to ensure two versions of site's pages remain available & functionally flawless. Any new functionality or feature brought onto the site requires handling the same separately for AMP pages. This also requires additional functional testing effort.
Also, when available - Google, Bing & Twitter serve AMP version of your page. This makes it critical to make sure the AMP version does not have a broken or a defective experience.
Special Mention : AMP tools, docs & support
If & when you decide to proceed with AMP implementation, AMP's team makes it a lot easier with their excellent documentation (refer https://www.amp.dev). During building, you can validate your AMP pages online or via a Chrome extension. Once created, Google Search Console's AMP status report is also very helpful in detecting & reporting AMP issues. The AMP team also actively answers and AMP question at StackOverflow.
Sidenote : This post does not address a common AMP concern of many site owners - Handing too much control of one's site & traffic to Google. To read on the same, please check this separate post.
What kind of sites shall benefit from AMP?
AMP makes sense for a site where a decent proportion of traffic visits the site for reading articles or content. If the site content is suitable for social media feeds, it makes even more sense to AMPify those pages. Or, if the site pages involve news-like time-sensitive content. If the site content is focussed on solving specific problems that users typically search for - it may not help leveraging AMP.
If the site is pure-play ecommerce, AMPifying it's pages may not offer any additional traffic from Google's Discover. But, the site may see some benefit from mobile search. This depends on how the site's key landing pages already rank on mobile search in comparison to it's competitors. And, how is the site's speed on mobile in general. And also - how does AMP adoption look like for competing sites. In summary, for pure-play ecommerce sites, it's a tad bit murky and requires experimentation.
Recommended approach for AMP adoption
It is ideal to AMPify the most popular entry page-type. Especially if this page-type is suited to Google Discover kind of articles. Also, it is vital to setup the AMP page with minimal functionality while evaluating it's effect on the traffic. Both, Google Search Console & Google Analytics shall reflect it's traffic impact. If meaningful gain in traffic & conversions are seen, functionality on AMP pages can be expanded to improve conversions.
Conclusion
AMP conversion & maintenance can be time & effort consuming initiative. As a result, it is important to analyze it's potential benefits in prior. Also, a gradual approach to AMP conversion shall ensure it's benefits are closely tracked and justified considering the AMP investment.
Also Read