How to Accurately Measure Your PageSpeed Score
How to Accurately Measure Your PageSpeed Score

Well, can't we just go to PageSpeed Insights or web.dev measure, slap our dear URL and know the scores? Unfortunately, the answer is 'No'. Read on to know why and what you can do about it.
Let's Talk Lighthouse
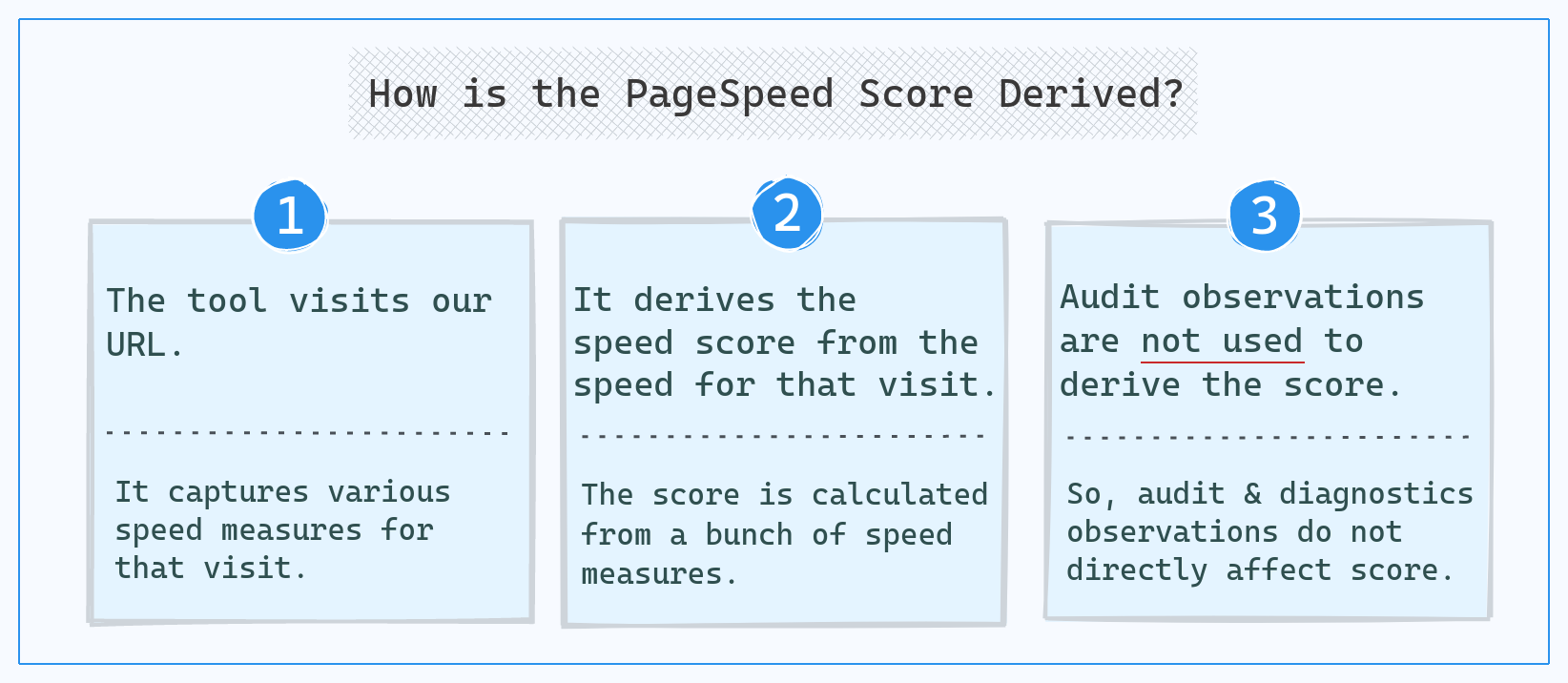
Google's Lighthouse is the underlying tool that gives us our PageSpeed scores and insights. It visits the URL we provide and captures the speed for that visit. It uses only these timings (and not the audits under Diagnostics and Opportunities section) to derive PageSpeed score. To know the specifics of how the score is calculated from these timings, check out this Lighthouse Scoring Calculator from the Google Chrome team.
Can PageSpeed Scores Fluctuate?
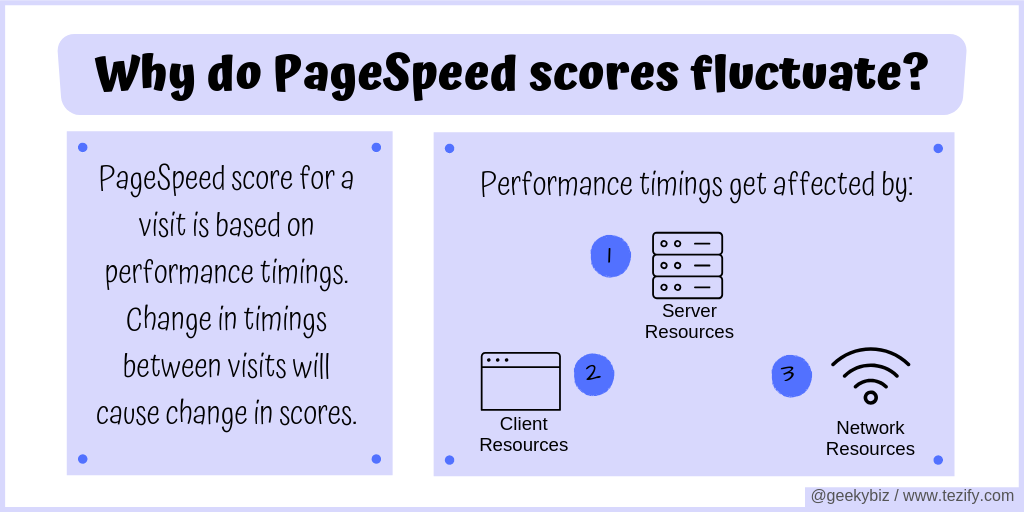
If our URL's speed varies on every visit, the speed score shall also vary. Also - larger the fluctuations in timings, larger the fluctuations in scores. So, the real question is - why would the speed for our URL vary on every visit? Well, a page's speed may fluctuate due to server side, network related or client side issues. More on this later in this post.
Why Not PageSpeed Insights?
When you enter your URL on the PageSpeed Insights webpage, Lighthouse accesses the URL via a machine physically located in the US. If majority of your traffic is from non-US location (say, India) and your servers are (rightly) located close to where your visitors are. But, your PageSpeed Insights score will be considerably lower. This is because of two factors:
So, an ideal solution is to run Lighthouse (the underlying engine of PageSpeed Insights website) from a location where majority of your visitors come from.
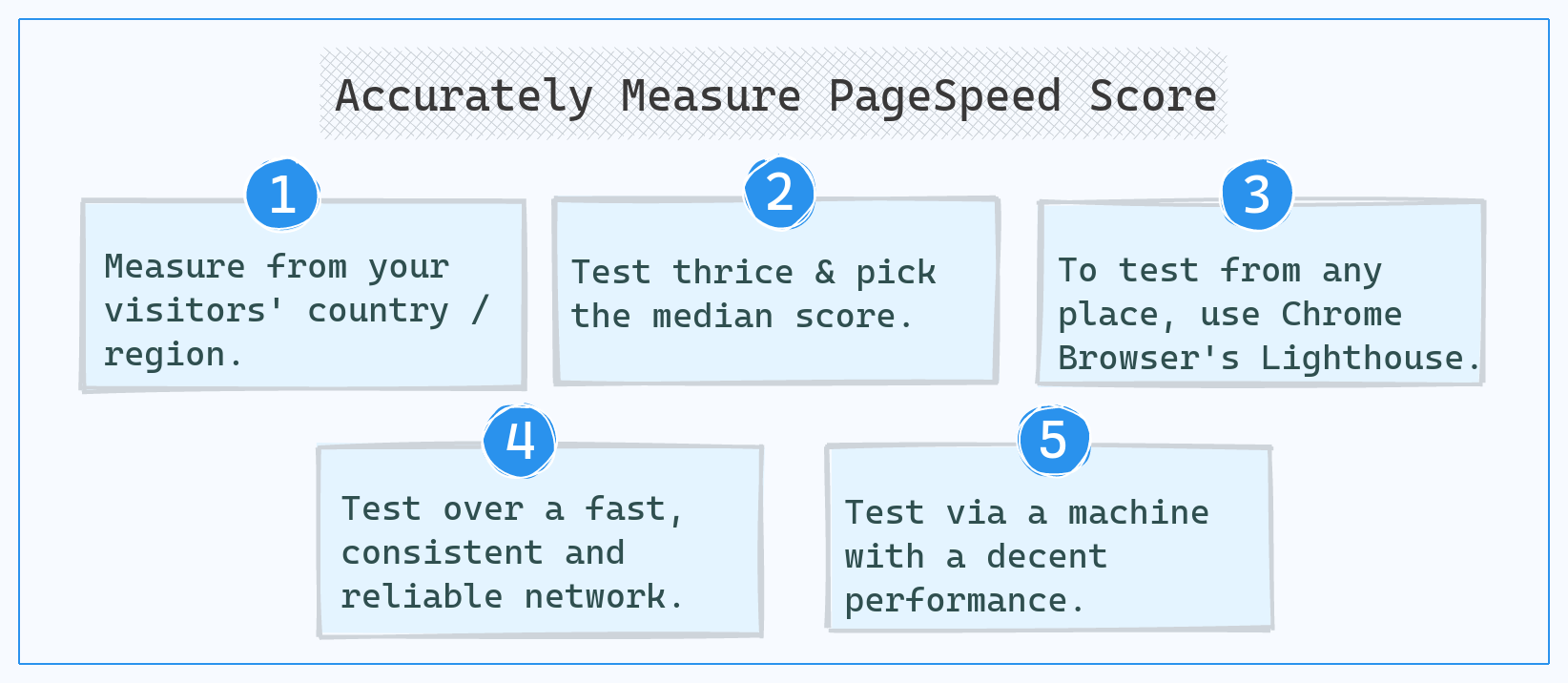
For accurate Performance scores, run Lighthouse from a country or region where majority of your visitors come from.
Running Lighthouse From Anywhere
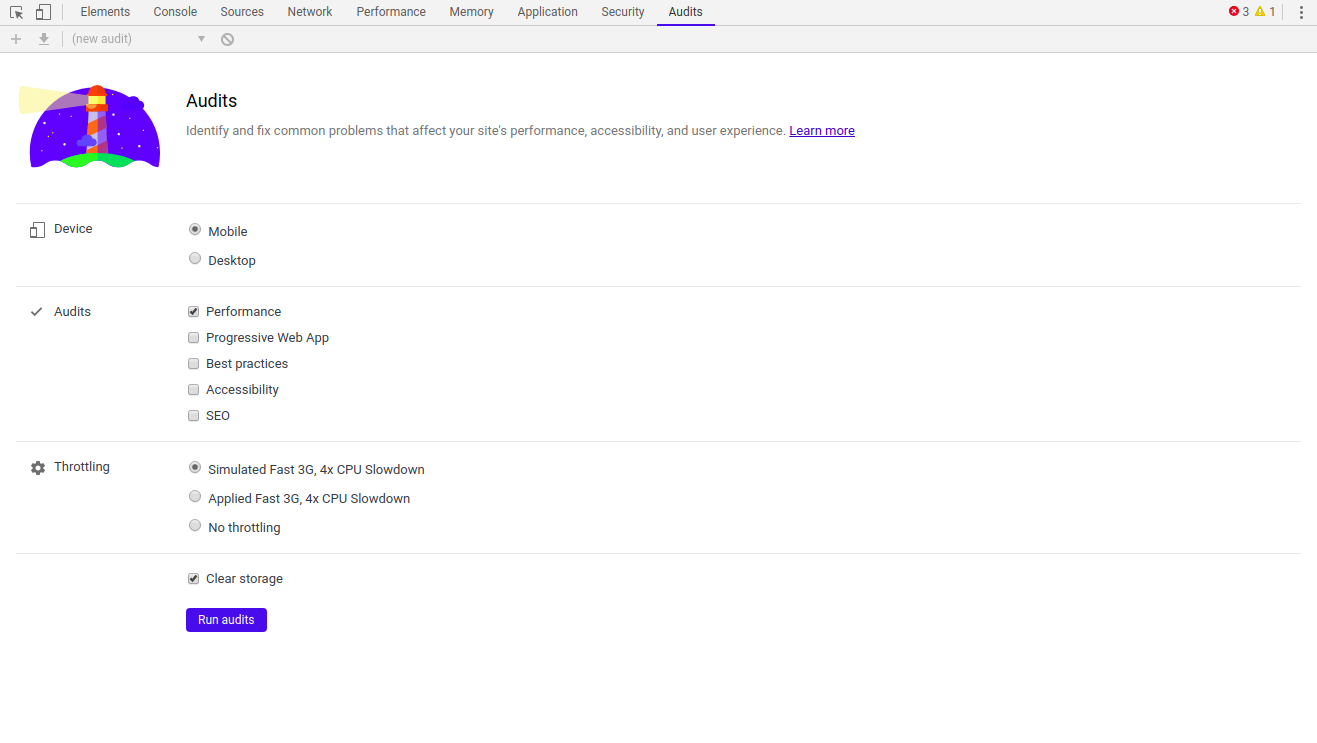
Google ships Lighthouse as part of Chrome devtools. This allows you to run Lighthouse from any machine you have Chrome browser installed:
To obtain accurate PageSpeed scores, it is recommended to audit via the Lighthouse that ships with Chrome:
The above approach will ensure your PageSpeed / Lighthouse scores are accurate and not fluctuating. In case if you still observe fluctuations in your Lighthouse scores, these shall be due to server-side performance issue(s).
Performance auditing your URLs via Lighthouse from a decently sized client machine over a reliable network will ensure accurate and repeatable Lighthouse scores.
Also Read