Serve Images in Next-Gen Formats
Serve images in WebP, JPEG 2000 or JPEG XR formats. Images in these formats are smaller in size as compared to JPEG / PNG formats.
Last Updated : June 26, 2020
Serve Images in Next-Gen Formats
Serve images in WebP, JPEG 2000 or JPEG XR formats. Images in these formats are smaller in size as compared to JPEG / PNG formats.
Last Updated : June 26, 2020

What it means?
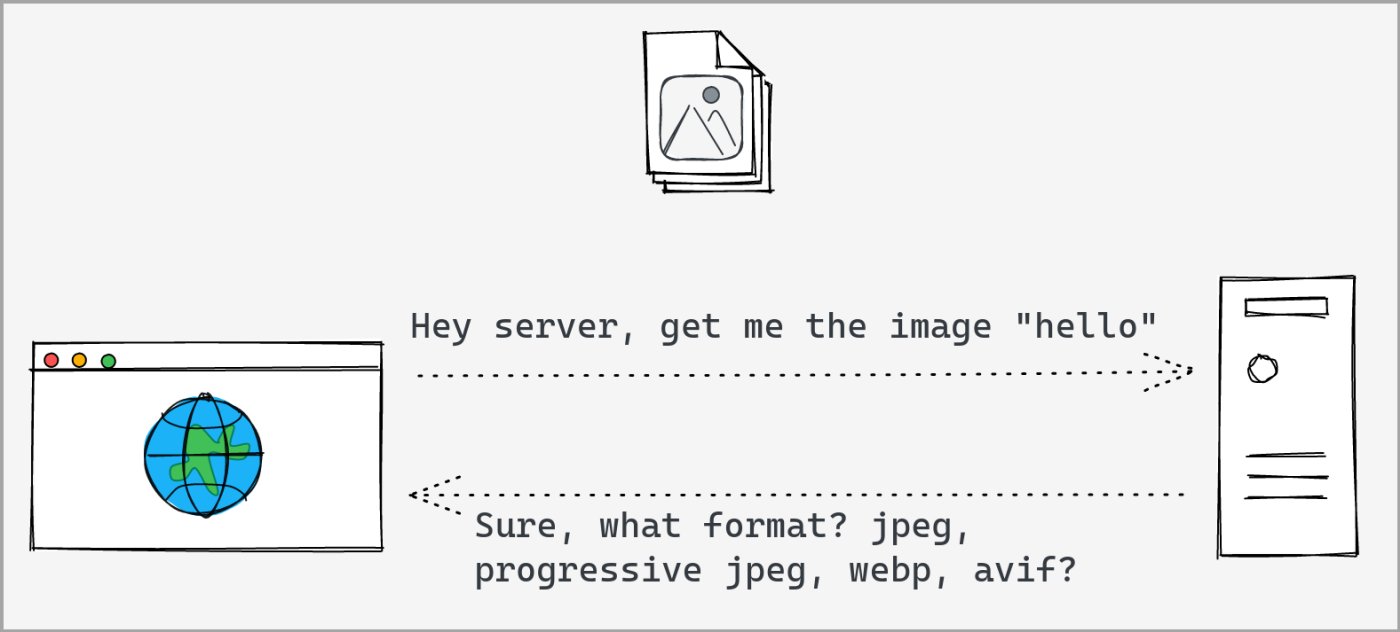
With WebP, JPEG 2000 or JPEG XR formats, the same image can be delivered to the browser in smaller size - leading to faster load times. However, not all browsers support these formats. As a result, when delivering images in these formats, one should ensure fallback formats (JPG / PNG) are provided for non-supporting browsers.
Our Recommended Format:
We recommend WebP format over JPEG 2000 or JPEG XR because WebP is supported by more number of browsers in comparison to the other two formats (refer caniuse.)
Delivering WebP Images:
To deliver WebP images with adequate fallback formats, please refer this how-to.
Also Read