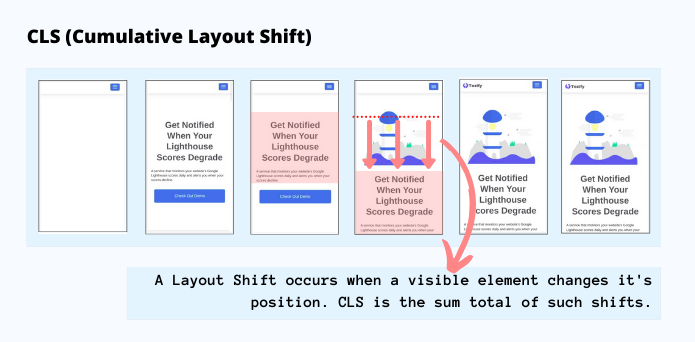
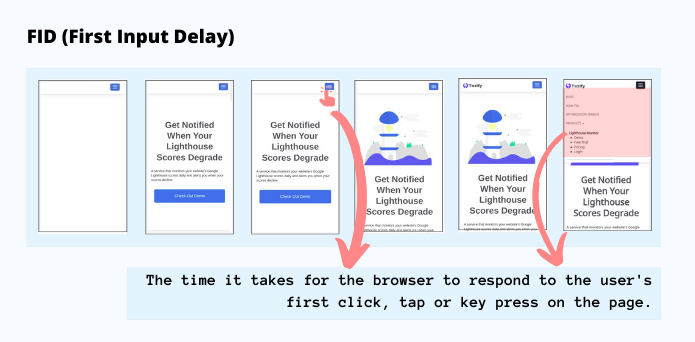
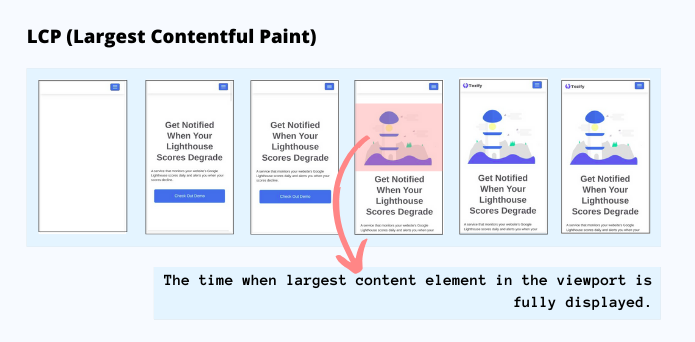
Quick-reference for jargon-free description of site speed metrics.
How to Accurately Measure Your PageSpeed Score
Well, can’t we just go to PageSpeed Insights or web.dev measure, slap our dear URL and know the scores? Unfortunately, the answer is ‘No’. Read on to know more..