Tracking Site Speed with Google Analytics : Picking the right speed metric
What is the single speed metric you should track to measure your site's speed experience with Google Analytics?
Feb 16, 2018
Tracking Site Speed with Google Analytics : Picking the right speed metric
What is the single speed metric you should track to measure your site's speed experience with Google Analytics?
Feb 16, 2018
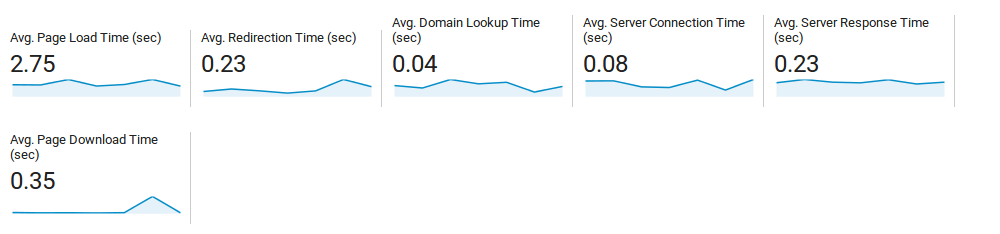
So you are all keen to start tracking your Site's Speed. Perhaps, because you understand that it affects your visitors' experience and in-turn your conversions. You fire up Google Analytics and open Behavior -> Site Speed -> Overview. And you see this section:

That's half a dozen different speed measures. Unsure which of these you should care about, you head to Behavior -> Site Speed -> Page Timings. Here, you can select one of the available speed measures. And the choices are:

Four metrics. And, some of the measures that appear here do not appear in the Overview section. Again, you came looking for that single measure that you could track over a period of time. Is it Page Loading Time? Because that was the default choice? Or something else? Why are there so many speed related metrics? Read on.
Identifying what matters the most
Let's try to tackle this through an analogy. You can measure performance of a Customer Support group through many possible metrics. First response time, problem resolution time, customer satisfaction rating or something else. What specific metric you'd pick depends on your goal - the specific problem you are trying to address or the question you seek to answer. When it comes to Site Speed, your goal is to track the metric that best measures the user's experience - a user's impression of when your page is ready.
Your goal is to track the Speed metric that best measures the user's experience - a user's impression of when your page is ready.
Important Site Speed measures available within Google Analytics
Without going into a lot of technical details, let's try to look at three important Site Speed measures available within Google Analytics:
Page Load Time
Page Load Time is the most commonly used Site Speed measure. It refers to the time when the browser spinner stops spinning - when window.onload occurs. But, in the Javascript driven world, this may often have no relation to user's impression of the page being ready. This post by Steve Souders explains such situations in detail and clarity.
Document Interactive Time
This refers to the time when the webpage becomes interactive - allowing the user to interact with it even as it continues to load. This is a better measure of user's impression of the page. But again, there can be cases when the page is available to interact, yet the critical content of the page is not yet visible. Imagine a page that is available for interaction but it's primary content is not yet loaded.
User Timing
User timing allows you to define your own measure of speed. This could be time when your product image shows up or the search bar appears or something else. If setup right, this can be the most accurate measure of user's impression of your Site's Speed. But, the primary reason why it isn't used commonly is that it requires additional code changes within the pages to be tracked. And those changes aren't limited to the tracking snippet.
Google Analytics shows many other speed measures out-of-the-box. Each of these metrics can be useful when trying to drill-down or analyze a specific issue. But they can safely be ignored when trying to understand User's speed experience of your site.
How to decide on that ONE speed measure?
Ideally, a well implemented User Timing metric is the most appropriate measure of Site Speed. This is because only you know the most critical part of your page. And this differs from one site to another. But, if the additional setup required to measure this for your site is a problem, here's the way to go:
Try to load the critical pages of your site manually and determine which of the two - Document Interactive Time or Page Load Time are closer to representing the moment when you page appears ready. And use that single measure for your speed related monitoring. Test for this multiple times to be sure your observations are reliable. Most importantly, it is never advisable to use any of the Site Speed measure for tracking user's experience without knowing how it actually correlates to actual user's speed experience for your website.
It is not advisable to use any Site Speed measure without knowing how it correlates to the actual user's speed experience for your website.